AVAILABLE 2021
The
Tutoring System for Schools!
A diploma project at HTL-Donaustadt.
The Diploma Project
Overview
Here you can find information/videos/pictures about our project.
What is tulio?
Tulio is an electronic tutoring system - in the form of a mobile app - which connects students who need catch-up or support in certain subjects with other students. Check out our project video here!
How does tulio work?
Every student can sign up in the app and offer their help. However, only students from the same school are connected.
The idea behind tulio
A tutoring system has existed at HTL Donaustadt for several years - but in the form of simple lists. The app is intended to replace these lists and provide students with a digital platform for knowledge exchange.
What technology does tulio use?
In our project, we distinguish between frontend and backend. Bernhard deals with technologies like HTML, CSS, and JavaScript and is therefore responsible for the frontend. For the backend, Xaver uses mySQL to manage databases. For more information click here.
Get an Impression Yourself
Watch our project video! (German)
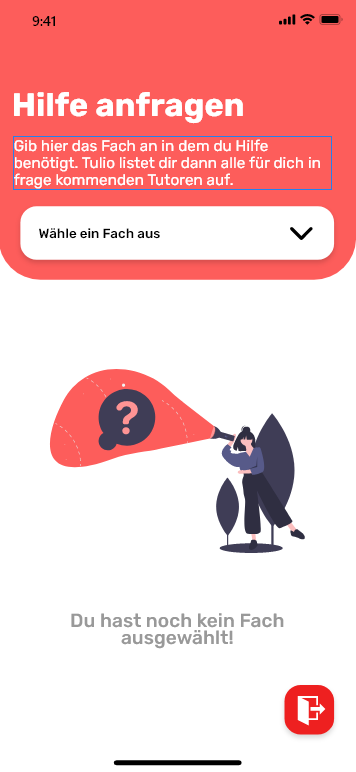
Requesting Help

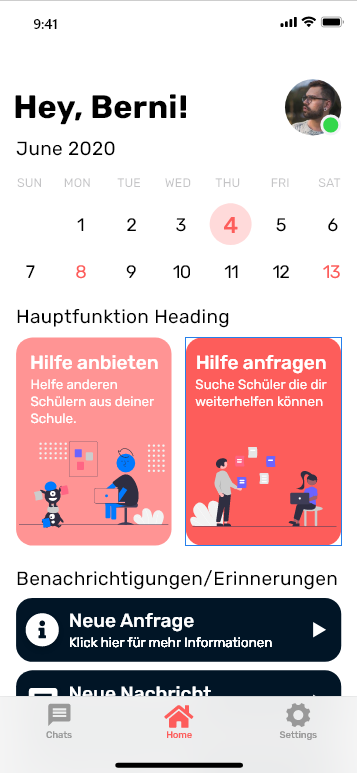
Home

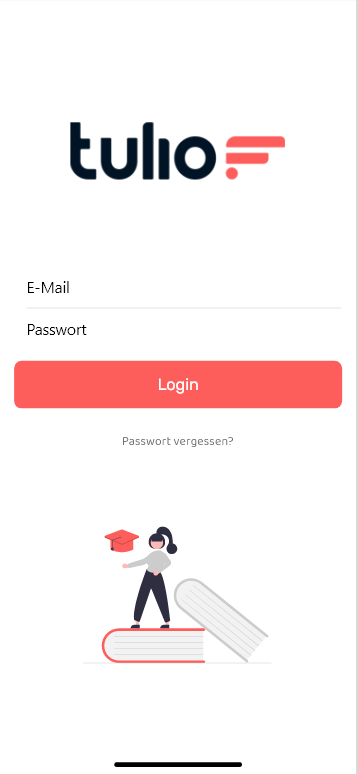
Login

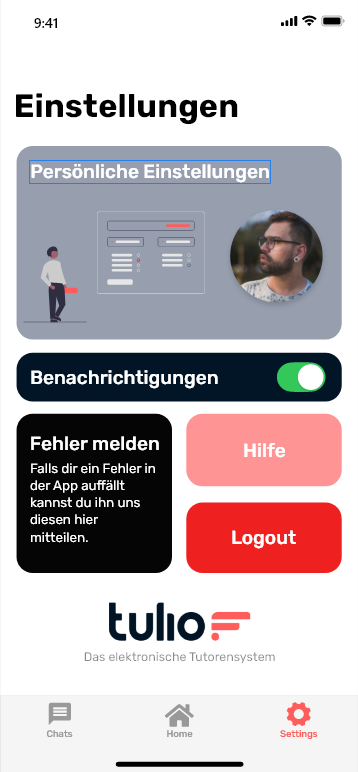
Settings

The Team
Team Allocation
Here you can find information about the people behind tulio and their roles in the project.
Bernhard Stübler
Frontend Developer, Project Leader
...is responsible for the technical implementation of the app. He converts the previously developed prototype into an app. The graphical user interface is developed using HTML, CSS, and JavaScript. Bernhard, however, only takes care of the part of the app that the students will ultimately see.
Xaver Drabik
Backend Developer
...develops the logical part of the tulio app. This means that he receives requests sent by users and establishes a communication interface to the tulio server. Xaver also works on encrypting sent data to ensure that data exchange between users remains private and secure.
Fabian Trinko
Prototype Developer, CI Head
...is responsible for the branding of tulio. His tasks include, among others, logo design, user interface design, or ensuring compliance with the style guide requirements. To accomplish these tasks, Fabian works with programs like Adobe Illustrator, Experience Design, or InDesign from the Adobe Suite.
Dipl.-Ing. Erik Sacher
Supervisor of the Diploma Project
The Technology
Technology Overview
Here you can find information about the technologies we are using.
The Frontend:
The term "frontend" refers to the part of an application that
the end user sees. The frontend is thus the bridge between the
end user and the brain of an app - the so-called "backend".
The frontend can be divided into three important languages:
HTML (Hypertext Markup Language)
The HTML markup language takes care of the content and structure/layout of a webpage.
CSS (Cascading Style Sheets)
CSS is responsible for the appearance of a webpage. With CSS rules, web elements created with
HTML can be styled.
JavaScript
JavaScript handles the logic of a frontend. The scripting language takes care of
processing user interactions, for example.
The Backend:
The term "backend" refers to the part of an application that
the end user does not see. The backend is the "brain" of an app.
The backend uses various technologies:
Node.js
Node.js is a web technology that allows the same programming language to be used on
both server and client, in our case, JavaScript. The technology excels
especially in the speed and scalability of input and output operations.
REST API
The REST API provides an interface between frontend code and backend code/data. This
interface is based on web standards and uses the HTTP protocol.
The Branding:
When creating the corporate identity, it is determined how the final
product should look. This includes, for example, creating a logo or a style guide.
Adobe Illustrator (AI)
With Illustrator, it is very easy to create logos, as the program works with vector graphics.
This means, for example, that a logo cannot start with pixels, as long as it is saved as
a vector graphic.
Adobe Experience Design (XD)
With Adobe XD, website prototypes can be created very easily. Using the finished prototype, it
is then much easier to implement the app with HTML/CSS.
Colors and fonts are also defined to be used consistently throughout the project.
The Presentation Website:
The presentation website also relies on technologies like HTML, CSS, and
JavaScript. To simplify the creation of the website, it is based on the Bootstrap framework.
Bootstrap
Bootstrap is a free frontend CSS framework. It contains styling templates for typography, forms,
buttons, tables, grid systems, navigation, and
other interface design elements, as well as additional optional JavaScript extensions.
TypeWriter.js
TyperWriter.js is a JavaScript plugin that allows for an animated
typing effect on a website.
